1. Выделите и скопируйте нижерасположенный код
2. Находясь в панели управления блогом:
http://blogspot-urokivladimiraesipova.blogspot.com/2011/10/blogspot_18.html, на вкладке "
Отправка" - “
Изменить страницы” нажмите “
Создать страницу”
3.В поле заголовок впишите - Содержание
Нажмите, “Изменить HTML”.
В основное окно, вставьте скопированный код.
Вместо YouSite впишите первую часть (до первой точки) URL своего блога.
Вы его придумали в статье Как создать блог на BlogSpot: http://blogspot-urokivladimiraesipova.blogspot.com/2011/10/blogspot.html.
Нажмите “Опубликовать страницу”
Примечание: URL блога BlogSpot-UrokiVladimiraEsipova.BlogSpot.com,
YouSite заменим на BlogSpot-UrokiVladimiraEsipova

4. Перейдите на главную страницу блога.
Обратите внимание, в виджете “
Страницы” появился пункт “
Содержание”, нажмите на него и откроется созданная страница “
Содержание”

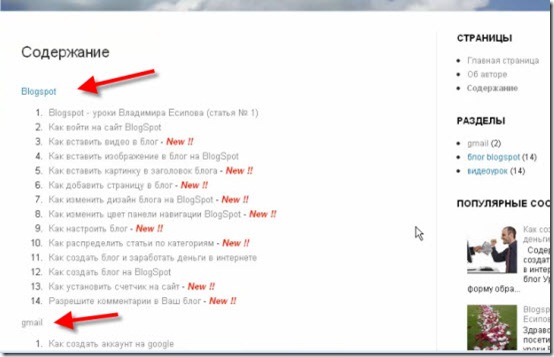
5. Обратите внимание, на странице “
Содержание” статьи блога сгруппированы по
Ярлыкам (мы про них говорили в уроке “
Добавляем разделы в блог: http://blogspot-urokivladimiraesipova.blogspot.com/2011/11/kak-raspredelit-stati-po-kategoriyam.html”)

Обратите внимание, что на странице Содержание названия статей являются активными ссылками на на сами статьи. Если по ним кликнуть мышкой, то откроется страница со статьёй, что очень удобно!
0 коммент.:
Отправить комментарий