|
Все коды вставляются в: Дизайн - Добавить гаджет - HTML/JavaScript
Все скриншоты сделаны с тестового блога, где комментарии были опробованы!
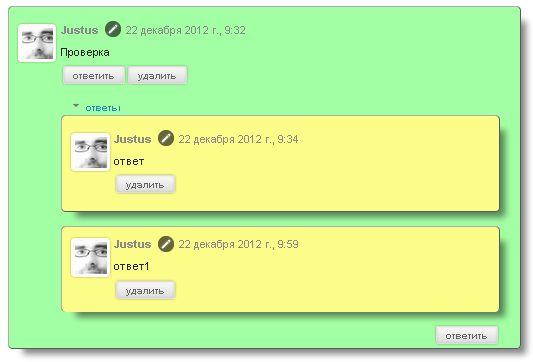
Скриншот № 1 цветной
 
Код № 1
<style>
.comments .comment .comment-actions a, .comments .continue a {box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 5px rgba(0, 0, 0, 0.1) inset;
border: 1px solid #DDD;
margin: 0 2px;
text-decoration: none;
border-radius: 4px;
text-shadow: 0 1px 1px white;
font: bold 11px Sans-Serif;
padding: 2px 10px;
white-space: nowrap;
vertical-align: middle;
color: #666;
background: -webkit-linear-gradient(top, #fbfaf8, gainsboro);
background: -moz-linear-gradient(top, #fbfaf8, gainsboro);
background: -ms-linear-gradient(top, #fbfaf8, gainsboro);
background: -o-linear-gradient(top, #fbfaf8, gainsboro);
text-transform: lowercase;}
.comments .comment .comment-actions a:hover, .comments .continue a:hover {
box-shadow: inset 0 1px 2px #c4c4c4;
border: 1px solid #AAA;
border-top-color: #999;
text-decoration: none;}
.thread-toggle {
border-radius: 4px 4px 0 0;
border-top: 2px solid $(link.hover.color);
text-shadow: 0 1px 1px white;
font: bold 11px Sans-Serif;
padding: 2px 10px;
white-space: nowrap;
vertical-align: middle;
color: #666;
text-transform: lowercase;}
.thread-toggle a{text-decoration: none;}
.comments .continue a {
float: right;
border-radius: 0 0 4px 4px;}
.comments .comments-content .avatar-image-container{border: 4px solid #fcfbf5;border-radius: 5px;box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 5px rgba(0, 0, 0, 0.1) inset;}
.comments .comments-content .comment-thread ol li, .comments .comments-content .comment-thread ol li ol li{
border: 1px groove #acacac;
padding: 10px;
border-radius: 5px;
box-shadow: -moz-box-shadow: 1em 1em 1em -0.5em rgba(0,0,6,0.5);
-webkid-box-shadow: 1em 1em 1em -0.5em rgba(0,0,6,0.5);
box-shadow: 1em 1em 1em -0.5em rgba(0,0,6,0.5);
}
.comments .comments-content .comment-thread ol li:last-child { padding-bottom: 5px; }
.comments .comments-content .comment-thread ol li:nth-of-type(even) { background: #9bffff; }
.comments .comments-content .comment-thread ol li:nth-of-type(odd) { background: #a3ffa3; }
.comments .comments-content .comment-thread ol li ol li:nth-of-type(odd), .comments .comments-content .comment-thread ol li ol li:nth-of-type(even){ background: #fcfc89; }</style>
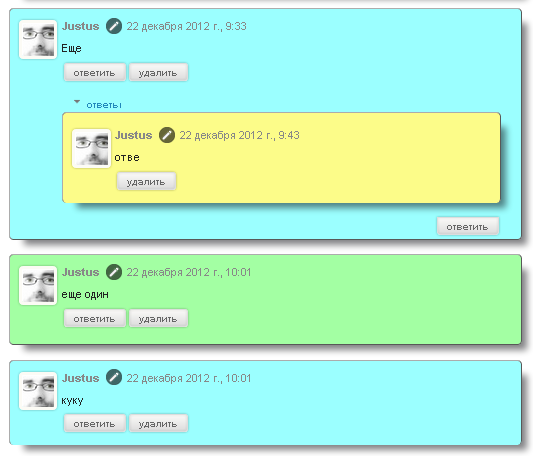
Следующий вариант, назовем его "Вариант №2"
Код № 2
<style>
.comments .comment .comment-actions a, .comments .continue a {box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 5px rgba(0, 0, 0, 0.1) inset;
border: 1px solid #DDD;
margin: 0 2px;
text-decoration: none;
border-radius: 4px;
text-shadow: 0 1px 1px white;
font: bold 11px Sans-Serif;
padding: 2px 10px;
white-space: nowrap;
vertical-align: middle;
color: #666;
background: -webkit-linear-gradient(top, #fbfaf8, gainsboro);
background: -moz-linear-gradient(top, #fbfaf8, gainsboro);
background: -ms-linear-gradient(top, #fbfaf8, gainsboro);
background: -o-linear-gradient(top, #fbfaf8, gainsboro);
text-transform: lowercase;}
.comments .comment .comment-actions a:hover, .comments .continue a:hover {
box-shadow: inset 0 1px 2px #c4c4c4;
border: 1px solid #AAA;
border-top-color: #999;
text-decoration: none;}
.thread-toggle {
border-radius: 4px 4px 0 0;
border-top: 2px solid $(link.hover.color);
text-shadow: 0 1px 1px white;
font: bold 11px Sans-Serif;
padding: 2px 10px;
white-space: nowrap;
vertical-align: middle;
color: #666;
text-transform: lowercase;}
.thread-toggle a{text-decoration: none;}
.comments .continue a {
float: right;
border-radius: 0 0 4px 4px;}
.comments .comments-content .avatar-image-container{border: 4px solid #fcfbf5;border-radius: 5px;box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 5px rgba(0, 0, 0, 0.1) inset;}
.comments .comments-content .comment-thread ol li, .comments .comments-content .comment-thread ol li ol li{
border: 1px groove #acacac;
padding: 10px;
border-radius: 5px;
box-shadow: -moz-box-shadow: 1em 1em 1em -0.5em rgba(0,0,6,0.5);
-webkid-box-shadow: 1em 1em 1em -0.5em rgba(0,0,6,0.5);
box-shadow: 1em 1em 1em -0.5em rgba(0,0,6,0.5);
}
.comments .comments-content .comment-thread ol li:last-child { padding-bottom: 5px; }
.comments .comments-content .comment-thread ol li:nth-of-type(even) { background: #9bffff; }
.comments .comments-content .comment-thread ol li:nth-of-type(odd) { background: #a3ffa3; }
.comments .comments-content .comment-thread ol li ol li:nth-of-type(odd), .comments .comments-content .comment-thread ol li ol li:nth-of-type(even){ background: #fcfc89; }</style>
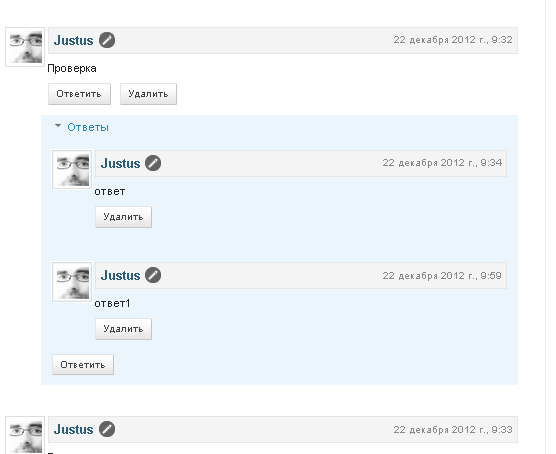
Вариант № 3
Скриншот варианта № 3

Код № 3
<style>
.comments {
clear: both;
margin-top: 10px;
margin-bottom: 0px;
line-height: 1em;
}
.comments .comments-content {
font-size: 12px;
margin-bottom: 16px;
font-weight: normal;
text-align:left;
line-height: 1.4em;
}
.comments .comment .comment-actions a {
display: inline-block;
margin: 0;
padding: 1px 6px;
border: 1px solid #C4C4C4;
border-top-color: #E4E4E4;
border-left-color: #E4E4E4;
color: #424242 !important;
text-align: center;
text-shadow: 0 -1px 0 white;
text-decoration: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #EDEDED;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #E5E5E5) );
background: -moz-linear-gradient( center top, white 20%, #E5E5E5 100% );
font: 11px/18px sans-serif;
padding:2px 8px; margin-right:10px;
}
.comments .comment .comment-actions a:hover {
text-decoration: none; background:#fff; border:1px solid #5AB1E2;
}
.comments .comments-content .comment-thread ol {
list-style-type: none;
padding: 0;
text-align: none;
}
.comments .comments-content .inline-thread {
padding: 0.5em 1em;
}
.comments .comments-content .comment-thread {
margin: 8px 0px;
}
.comments .comments-content .comment-thread:empty {
display: none;
}
.comments .comments-content .comment-replies {
margin-top: 1em;
margin-left: 40px; font-size:12px; background:#EBF5FE;
}
.comments .comments-content .comment {
margin-bottom:16px;
padding-bottom:8px;
}
.comments .comments-content .comment:first-child {
padding-top:16px;
}
.comments .comments-content .comment:last-child {
border-bottom:0;
padding-bottom:0;
}
.comments .comments-content .comment-body {
position:relative;
}
.comments .comments-content .user {
font-style:normal;
font-weight:bold;
}
.comments .comments-content .user a {
color:#2D5E7B; font-size:14px; font-weight: bold;text-decoration: none;
}
.comments .comments-content .icon.blog-author {
width: 18px;
height: 18px;
display: inline-block;
margin: 0 0 -4px 6px;
}
.comments .comments-content .datetime {
color: #999999;
float: right;
font-size: 11px;
text-decoration: none;
}
.comments .comments-content,
.comments .comments-content .comment-content {
margin:0 0 8px;
}
.comment-header {background-color: #F4F4F4;
border: thin solid #E6E6E6;
margin-bottom: 5px;
padding: 5px;
}
.comments .comments-content .comment-content {
text-align:none;
}
.comments .comments-content .owner-actions {
position:absolute;
right:0;
top:0;
}
.comments .comments-replybox {
border: none;
height: 250px;
width: 100%;
}
.comments .comment-replybox-single {
margin-top: 5px;
margin-left: 48px;
}
.comments .comment-replybox-thread {
margin-top: 5px;
}
.comments .comments-content .loadmore a {
display: block;
padding: 10px 16px;
text-align: center;
}
.comments .thread-toggle {
cursor: pointer;
display: inline-block;
}
.comments .continue {
cursor: pointer;
}
.comments .continue a {
display: inline-block;
margin: 0;
padding: 1px 6px;
border: 1px solid #C4C4C4;
border-top-color: #E4E4E4;
border-left-color: #E4E4E4;
color: #424242 !important;
text-align: center;
text-shadow: 0 -1px 0 white;
text-decoration: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #EDEDED;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #E5E5E5) );
background: -moz-linear-gradient( center top, white 20%, #E5E5E5 100% );
font: 11px/18px sans-serif;
padding:2px 8px; margin-right:10px;
}
.comments .comments-content .loadmore {
cursor: pointer;
max-height: 3em;
margin-top: 3em;
}
.comments .comments-content .loadmore.loaded {
max-height: 0px;
opacity: 0;
overflow: hidden;
}
.comments .thread-chrome.thread-collapsed {
display: none;
}
.comments .thread-toggle {
display: inline-block;
}
.comments .thread-toggle .thread-arrow {
display: inline-block;
height: 6px;
width: 7px;
overflow: visible;
margin: 0.3em;
padding-right: 4px;
}
.comments .thread-expanded .thread-arrow {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAc AAAAHCAYAAADEUlfTAAAAG0lEQVR42mNgwAfKy8v/48I4FeA0AacVDFQBAP9wJkE/KhUMAAAAAElFTkSuQmCC") no-repeat scroll 0 0 transparent;
}
.comments .thread-collapsed .thread-arrow {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAA AcAAAAHCAYAAADEUlfTAAAAJUlEQVR42mNgAILy8vL/DLgASBKnApgkVgXIkhgKiNKJ005s4gDLbCZBiSxfygAAAAB JRU5ErkJggg==") no-repeat scroll 0 0 transparent;
}
.comments .avatar-image-container {background-image: url("http://img846.imageshack.us/img846/7357/unled1oww.jpg");background-position: center center;background-repeat: no-repeat;float: left;width: 36px;max-height: 36px;margin: 0;outline: 1px solid #FFFFFF;padding: 3px;vertical-align: middle;overflow: hidden;
border: 1px solid #DDDDDD;}
.comments .avatar-image-container img {
width: 36px;
}
.comments .comment-block {
margin-left: 48px;
position: relative;
}
@media screen and (max-device-width: 480px) {
.comments .comments-content .comment-replies {
margin-left: 0;
}
}
</style>
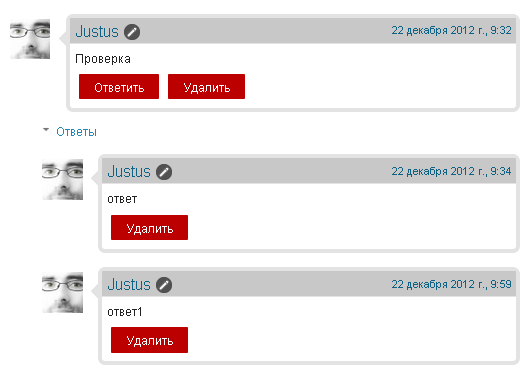
И наконец вариант № 4. Скриншот варианта № 4

Код № 4
<style>
.comments{clear:both;margin-top:10px;margin-bottom:0;font-family:Arial;line-height:18px;font-size:13px}
.comments .comments-content{margin-bottom:16px;font-weight:normal;text-align:left}
.comments .comment .comment-actions a,.comments .comment .continue a{display:inline-block;margin:0 0 10px 10px;padding:0 15px;color:#ffffff !important;text-align:center;text-decoration:none;background:#bc0000;border:1px solid #bc0000;border-radius:2px;height:26px;line-height:28px;font-weight:normal;cursor:pointer}
.comments .comments-content .comment-thread ol{list-style-type:none;padding:0;text-align:none}
.comments .comments-content .inline-thread{padding:0}
.comments .comments-content .comment-thread{margin:8px 0}
.comments .comments-content .comment-thread:empty{display:none}
.comment-replies{margin-top:1em;margin-left:40px;background:#fff}
.comments .comments-content .comment{margin-bottom:0;padding-bottom:0}
.comments .comments-content .comment:first-child{padding-top:16px}
.comments .comments-content .comment:last-child{border-bottom:0;padding-bottom:0}
.comments .comments-content .comment-body{position:relative}
.comments .comments-content .user{font-style:normal;font-weight:normal}
.comments .comments-content .user a{color:#0E6284;font-weight:normal;text-decoration:none}
.comments .comments-content .icon.blog-author{width:18px;height:18px;display:inline-block;margin:0 0 -4px 6px}
.comments .comments-content .datetime a{color:#0E6284;font-size:12px;float:right;text-decoration:none}
.comment-content{margin:0 0 8px;padding:0 5px}
.comment-header{font-size:18px;background-color:#c8c8c8;border-bottom:1px solid #e3e3e3;padding:5px}
.comments .comments-content .owner-actions{position:absolute;right:0;top:0}
.comments .comments-replybox{border:none;height:230px;width:100%}
.comments .comment-replybox-thread{margin-top:0}
.comments .comment-replybox-single{margin-top:5px;margin-left:48px}
.comments .comments-content .loadmore a{display:block;padding:10px 16px;text-align:center}
.comments .thread-toggle{cursor:pointer;display:inline-block}
.comments .comments-content .loadmore{cursor:pointer;max-height:3em;margin-top:0}
.comments .comments-content .loadmore.loaded{max-height:0;opacity:0;overflow:hidden}
.comments .thread-chrome.thread-collapsed{display:none}
.comments .thread-toggle{display:inline-block}
.comments .thread-toggle .thread-arrow{display:inline-block;height:6px;width:7px;overflow:visible;margin:0.3em;padding-right:4px}
.comments .thread-expanded .thread-arrow{background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAc AAAAHCAYAAADEUlfTAAAAG0lEQVR42mNgwAfKy8v/48I4FeA0AacVDFQBAP9wJkE/KhUMAAAAAElFTkSuQmCC") no-repeat scroll 0 0 transparent}
.comments .thread-collapsed .thread-arrow{background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAA AcAAAAHCAYAAADEUlfTAAAAJUlEQVR42mNgAILy8vL/DLgASBKnApgkVgXIkhgKiNKJ005s4gDLbCZBiSxfygAAAAB JRU5ErkJggg==") no-repeat scroll 0 0 transparent}
.avatar-image-container{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioGWZxETjTUPpDG8W3kRxL26tjAOY5zOMqxcpNOQTvtqnthrNSVJ75JizW7PovSyoGksTvSbAXQfIIegxybjF8h24CpRULlXA4R9P_Im5p8S8blDZu-2IYzpIxfI4RFMMKJBqSM-E_yK3h/s1600/rb+arrow.png) top right no-repeat;float:left;vertical-align:middle;overflow:hidden;width:65px !important;height:51px !important;max-width:65px !important;max-height:51px !important}
.comments .avatar-image-container img{padding:2px;border:1px solid #ccc;width:45px !important;height:45px !important;max-width:45px !important;max-height:45px !important}
.comments .comment-block{margin-left:65px;position:relative;border:5px solid #e3e3e3;border-radius:8px}
@media screen and (max-device-width:100%){.comments .comments-content .comment-replies{margin-left:0}}
</style>
источник:
http://blogodel.com/2012/12/drevovidnye-kommentarii-blogspot-blogger.html?showComment=1522411096474#c2131472381219150519
|
|
|
|
|
0 коммент.:
Отправить комментарий