источник: http://blogodel.com/2013/05/Menju-dlja-Blogger-Blogspota-kotoroe-vsegda-svrhu.html
меню отображается всегда сверху, несмотря на прокрутку страницы.
Устанавливается меню очень просто! В Дизайн - Добавить гаджет - HTML/JavaScript.
<style>
#stickey_footer { /* This will make your footer stay where it is */
background: none repeat scroll 0 0 #1D1D1D;
border: 1px solid rgba(0, 0, 0, 0.3);
bottom: 0;
font-family: Arial, Helvetica, sans-serif;
height: 45px;
left: 50%;
margin: 0 auto 0 -490px;
padding: 0 10px;
position: fixed; top: 0px;
text-shadow: 1px 1px 1px #000000;
width: 960px; z-index:999;
}
/* border curves */
#stickey_footer {
-moz-border-radius: 0px 0px 10px 10px;
-webkit-border-radius: 0px 0px 10px 10px;
border-radius: 0px 0px 10px 10px;
}
/* hover effect */
#stickey_footer:hover {
background: none repeat scroll 0 0 #2b2a2a;
}
/* shadow for the footer*/
#stickey_footer {
-moz-box-shadow:0px 0px 11px #191919;
-webkit-box-shadow:0px 0px 11px #191919;
box-shadow:0px 0px 11px #191919;
}
#footer_menu {
margin: 0;
padding: 0;
width:auto;
}
#footer_menu li {
list-style: none;
float: left;
font-size:12px;
padding: 12px 14px 14px 14px;
border-right:1px solid rgba(0, 0, 0, 0.4);
background: rgba(0, 0, 0, 0.1);
}
#footer_menu li:hover {
background:#202020; /* Fallback color for old browsers */
background: rgba(0, 0, 0, 0.3);
}
#footer_menu .imgmenu:hover {
background:url("images/home_hover.png") 23px 5px no-repeat;
}
#footer_menu li a {
display: block;
color: #cccccc;
text-decoration: none;
}
#footer_menu li a:hover {
color: #ffffff;
}
#footer_menu li span {
display:none;
}
#stickey_footer #social_icons {
float:right; /* social icons positions */
width:auto;
margin:-45px 15px 0px;
padding:0px;
overflow:hidden;
}
#stickey_footer #social_icons li {
margin-right:12px; /* 12px is the space between each one of them */
float:left;
width:24px;
padding:0px;
height:32px;
list-style:none;
_margin-right:0px; /* this is for IE6 only */
</style>
<div id="stickey_footer">
<div id="stickey_footer">
<ul id="footer_menu">
<li><a href="Ссылка на страницу">Название</a></li>
<li><a href="Ссылка на страницу">Название</a></li>
<li><a href="Ссылка на страницу">Название</a></li>
<li><a href="Ссылка на страницу">Название</a></li>
<li><a href="Ссылка на страницу">Название</a></li>
</ul>
</div></div>
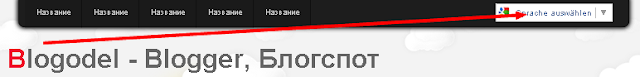
Меню можно интегрировать в любой дизайн изменив цвет. Красная маркировка - цвет меню. Желтая - цвет меню при наведении.
Код меню с переводчиком!

<style>
#stickey_footer { /* This will make your footer stay where it is */
background: none repeat scroll 0 0 #1D1D1D;
border: 1px solid rgba(0, 0, 0, 0.3);
bottom: 0;
font-family: Arial, Helvetica, sans-serif;
height: 45px;
left: 50%;
margin: 0 auto 0 -490px;
padding: 0 10px;
position: fixed; top: 0px;
text-shadow: 1px 1px 1px #000000;
width: 960px; z-index:999;
}
/* border curves */
#stickey_footer {
-moz-border-radius: 0px 0px 10px 10px;
-webkit-border-radius: 0px 0px 10px 10px;
border-radius: 0px 0px 10px 10px;
}
/* hover effect */
#stickey_footer:hover {
background: none repeat scroll 0 0 #2b2a2a;
}
/* shadow for the footer*/
#stickey_footer {
-moz-box-shadow:0px 0px 11px #191919;
-webkit-box-shadow:0px 0px 11px #191919;
box-shadow:0px 0px 11px #191919;
}
#footer_menu {
margin: 0;
padding: 0;
width:auto;
}
#footer_menu li {
list-style: none;
float: left;
font-size:12px;
padding: 12px 14px 14px 14px;
border-right:1px solid rgba(0, 0, 0, 0.4);
background: rgba(0, 0, 0, 0.1);
}
#footer_menu li:hover {
background:#202020; /* Fallback color for old browsers */
background: rgba(0, 0, 0, 0.3);
}
#footer_menu .imgmenu:hover {
background:url("images/home_hover.png") 23px 5px no-repeat;
}
#footer_menu li a {
display: block;
color: #cccccc;
text-decoration: none;
}
#footer_menu li a:hover {
color: #ffffff;
}
#footer_menu li span {
display:none;
}
#google_translate_element {
float:right; /* social icons positions */
width:auto;
margin:8px 15px 0px;
padding:0px;
overflow:hidden;
}
#stickey_footer #social_icons li {
margin-right:12px; /* 12px is the space between each one of them */
float:left;
width:24px;
padding:0px;
height:32px;
list-style:none;
_margin-right:0px; /* this is for IE6 only */
</style>
<div id="stickey_footer">
<div id="stickey_footer">
<ul id="footer_menu">
<li><a href="Ссылка на страницу">Название</a></li>
<li><a href="Ссылка на страницу">Название</a></li>
<li><a href="Ссылка на страницу">Название</a></li>
<li><a href="Ссылка на страницу">Название</a></li>
<li><a href="Ссылка на страницу">Название</a></li>
</ul><div id="google_translate_element"></div><div id='google_translate_element'></div>
<script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'ru',
autoDisplay: 'true',
layout: google.translate.TranslateElement.InlineLayout.SIMPLE
}, 'google_translate_element');
}
</script>
<script src='//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit'></script>
Код для баннера или рисунка по центру блога (для важных объявлений).
<style>
#stickey_footer {
bottom: 0;
font-family: Arial, Helvetica, sans-serif;
height: 45px;
left: 50%;
margin: 0 auto 0 -300px;
padding: 0 10px;
position: fixed; top: 300px;
}
</style>
<div id="stickey_footer"><img border="0" height="69" src="[url]https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVi0HpslcyLti1ZKUfwHgTkPqGBDZ18ikqFfyBxRDugmlkCACu7vtoGfldYqHwgNAGpjBaw1KtxLBxGFiFQFcinlZceMAweXUcuFGeXDIhMpYRPNu9hiAkCwHWU_mSbihkJP0DO0UomcI/s1600/cooltext868333624.png"[/url] width="490" />
</div>
Там, где выделено красным вставляете ваше изображение!
Еще один вариант, с прозрачным задним фоном.
<style>
#stickey_footer { /* This will make your footer stay where it is */
background: none repeat scroll 0 0 transperent;
border: 1px solid rgba(0, 0, 0, 0.3);
bottom: 0;
font-family: Arial, Helvetica, sans-serif;
height: 29px;
left: 50%;
margin: 0 auto 0 -490px;
padding: 0 10px;
position: fixed; top: 0px;
text-shadow: 1px 1px 1px #000000;
width: 960px; z-index:999;
}
/* border curves */
#stickey_footer {
-moz-border-radius: 0px 0px 10px 10px;
-webkit-border-radius: 0px 0px 10px 10px;
border-radius: 0px 0px 10px 10px;
}
/* hover effect */
#stickey_footer:hover {
background: none repeat scroll 0 0 #2b2a2a;
}
/* shadow for the footer*/
#stickey_footer {
-moz-box-shadow:0px 0px 11px #191919;
-webkit-box-shadow:0px 0px 11px #191919;
box-shadow:0px 0px 11px #191919;
}
#footer_menu {
margin: 0;
padding: 0;
width:auto;
}
#footer_menu li {
list-style: none;
float: left;
font-size:12px;
padding: 4px 104px 14px 14px;
border-right:1px solid rgba(0, 0, 0, 0.4);
}
#footer_menu li:hover {
background:#202020; /* Fallback color for old browsers */
background: rgba(0, 0, 0, 0.3);
}
#footer_menu .imgmenu:hover {
background:url("images/home_hover.png") 23px 5px no-repeat;
}
#footer_menu li a {
display: block;
color: #cccccc;
text-decoration: none;
}
#footer_menu li a:hover {
color: #ffffff;
}
#footer_menu li span {
display:none;
}
#stickey_footer #social_icons {
float:right; /* social icons positions */
width:auto;
margin:-45px 15px 0px;
padding:0px;
overflow:hidden;
}
#stickey_footer #social_icons li {
margin-right:12px; /* 12px is the space between each one of them */
float:left;
width:24px;
padding:0px;
height:32px;
list-style:none;
_margin-right:0px; /* this is for IE6 only */
</style>
<div id="stickey_footer">
<div id="stickey_footer">
<ul id="footer_menu">
<li><a href="Ссылка на страницу">Название</a></li>
<li><a href="Ссылка на страницу">Название</a></li>
<li><a href="Ссылка на страницу">Название</a></li>
<li><a href="Ссылка на страницу">Название</a></li>
<li><a href="Ссылка на страницу">Название</a></li>
</ul>
Вариант, с поиском по вашему блогу!
<style>
#stickey_footer { /* This will make your footer stay where it is */
background: none repeat scroll 0 0 #1D1D1D;
border: 1px solid rgba(0, 0, 0, 0.3);
bottom: 0;
font-family: Arial, Helvetica, sans-serif;
height: 45px;
left: 50%;
margin: 0 auto 0 -490px;
padding: 0 10px;
position: fixed; top: 0px;
text-shadow: 1px 1px 1px #000000;
width: 960px; z-index:999;
}
/* border curves */
#stickey_footer {
-moz-border-radius: 0px 0px 10px 10px;
-webkit-border-radius: 0px 0px 10px 10px;
border-radius: 0px 0px 10px 10px;
}
/* hover effect */
#stickey_footer:hover {
background: none repeat scroll 0 0 #2b2a2a;
}
/* shadow for the footer*/
#stickey_footer {
-moz-box-shadow:0px 0px 11px #191919;
-webkit-box-shadow:0px 0px 11px #191919;
box-shadow:0px 0px 11px #191919;
}
#footer_menu {
margin: 0;
padding: 0;
width:auto;
}
#footer_menu li {
list-style: none;
float: left;
font-size:12px;
padding: 12px 14px 14px 14px;
border-right:1px solid rgba(0, 0, 0, 0.4);
background: rgba(0, 0, 0, 0.1);
}
#footer_menu li:hover {
background:#202020; /* Fallback color for old browsers */
background: rgba(0, 0, 0, 0.3);
}
#footer_menu .imgmenu:hover {
background:url("images/home_hover.png") 23px 5px no-repeat;
}
#footer_menu li a {
display: block;
color: #cccccc;
text-decoration: none;
}
#footer_menu li a:hover {
color: #ffffff;
}
#footer_menu li span {
display:none;
}
#google_translate_element {
float:right; /* social icons positions */
width:auto;
margin:9px 15px 0px;
padding:0px;
overflow:hidden;
}
#stickey_footer #social_icons li {
margin-right:12px; /* 12px is the space between each one of them */
float:left;
width:24px;
padding:0px;
height:32px;
list-style:none;
_margin-right:0px; /* this is for IE6 only */
</style>
<div id="stickey_footer">
<div id="stickey_footer">
<ul id="footer_menu">
<li><a href="Ссылка на страницу">Название</a></li>
<li><a href="Ссылка на страницу">Название</a></li>
<li><a href="Ссылка на страницу">Название</a></li>
<li><a href="Ссылка на страницу">Название</a></li>
<li><a href="Ссылка на страницу">Название</a></li>
</ul><div id="google_translate_element"></div><div id='google_translate_element'></div>
<center><form id="google_translate_element" action="/search" style="display: inline;" method="get"><input id="searchBox" style="width: 200px;" value="Введите слово для поиска..." name="q" onclick="this.value=''" type="text"/><input id="searchButton" value="Искать" type="submit"/></form></center>
0 коммент.:
Отправить комментарий